It’s certainly been an interesting few weeks. With Final Fantasy XIV’s newest expansion Stormblood launching on June 20th, I set myself the challenge of racing to learn ReactJS, and build a web app for players to use to support the game.
So a little back story. Two years ago, for the release of previous expansion Heavensward, I put together a giant Google Sheet which I updated as I progressed through the game. The idea was to find all the locations of collectible ‘Aether Currents’, items of a sort that allow players to start flying in an area. This was collated with a bit of help from other players, and then shared both in-game and through Reddit.
So with Stormblood coming out, I wanted to take that idea and build something a bit more interesting. I’d previously worked on the Avengers Academy Event Tracker and felt that something similar could work well. I decided to challenge myself into using React to build it.

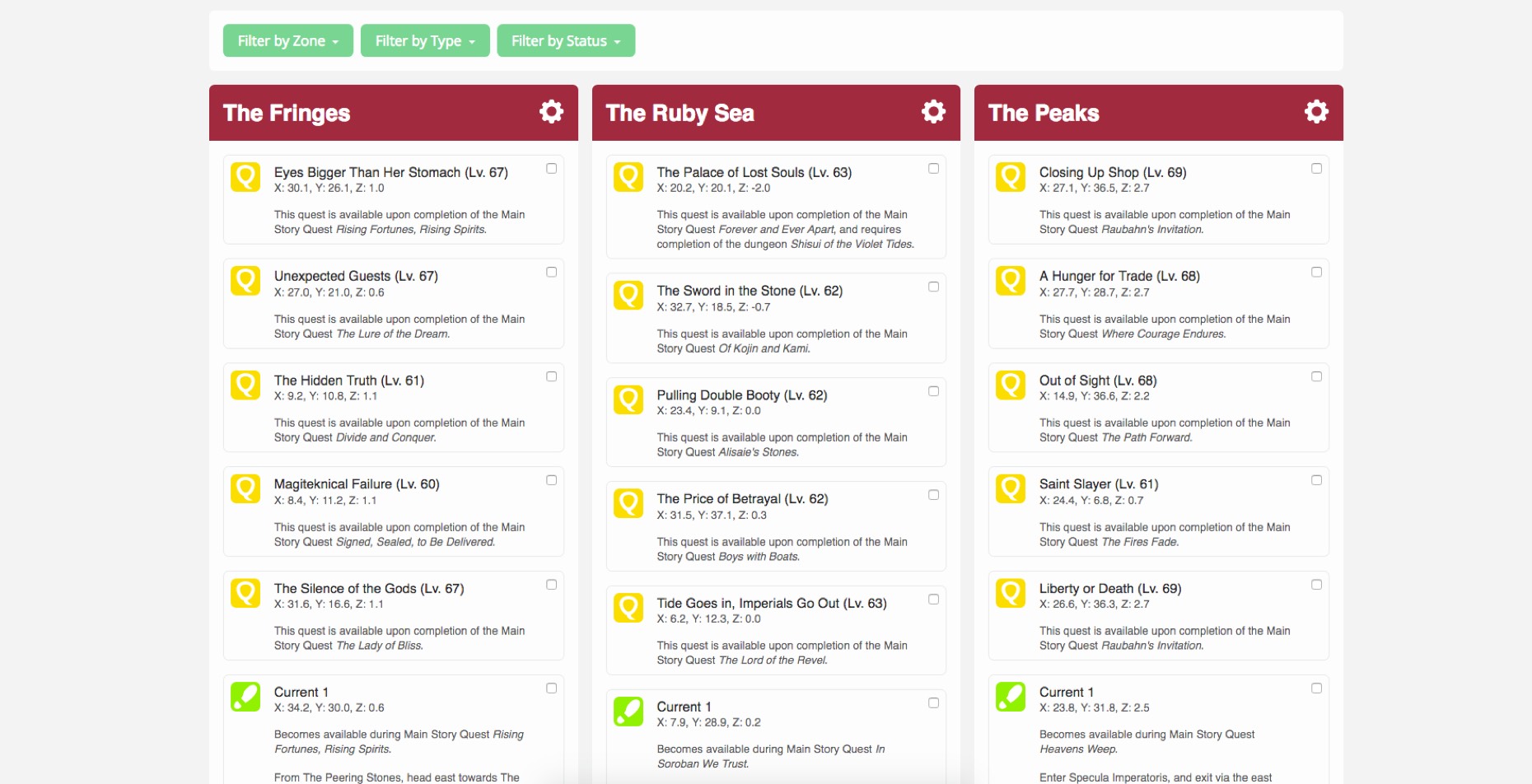
The end result was certainly impressive. While the design wasn’t overly impressive, the functionality worked well. Filters were available to narrow down how much data was being shown at once - some of which had to be worked on right down to the server launch time!

Why did I want to make this? The first reason was to challenge myself, and try and learn some new technology. React is cropping up everywhere now, and so I felt it was better to give myself a hands on approach to learning, rather than just reading about it!
The second reason was for the more personal reason of wanting to give something back to the Final Fantasy XIV community. There are so many interesting web apps all with the intention of helping players with the games mechanics—everything from Gathering Timers to Crafting Calculators—and I really wanted to give something back to the community myself.
I’ll be making a fleshed out work page for XIVCurrents shortly, so do keep an eye out for that, if you’re interested to see more!
